Google Analytics skal hackes. Punktum!
Google Analytics er et one-size-fits-all værktøj der skal kunne bruges på mange forskellige websites. Det har masser af fede features hvis man er en webshop, men hvis man ikke lige har et standard website, så skal der tænkes lidt kreativt, for at udnytte potentialet i Google Analytics.
Der er guld at hente ved at tilpasse værktøjet til det enkelte website og ikke bare nøjes med standardimplementeringen.
Man skal bare lige vide hvordan de forskellige dimensioner og metrics udregnes og påvirker hinanden, så kan man lave noget rigtig fedt.
På ExchangeMyCoins.com kan man veksle Bitcoins og andre digitale valuter og passer dermed ikke lige umiddelbart ned i standardrapporterne. Her vil jeg derfor vise dig hvordan vi har brugt Google Analytics kreativt og får en masse værdifuld viden om adfærden på websitet.
1. Tracking af CTR for dine Call-to-Actions
Vi bruger det fantastiske Enhanced Ecommerce i Universal Analytics til at tracke alle Call-to-Action knapper som Internal Promotions, så vi kan se hvor mange gange de er vist og klikket på, så vi får en CTR for hver knap. Det er guld værd og giver meget bedre data, end hvis vi blot tracker kliks som et Event uden at sammenholde det med antal visninger.
Visninger trackes sådan her, og sendes til Google Analytics med et Event. Husk at sætte det som non-interaction, så det ikke ødelægger din bounce-rate.
ga('require', 'ec');
ga('ec:addPromo', {
'id': promotionName,
'name': promotionName,
'creative': promotionName,
'position': '1'
});
ga('send', 'event', 'Internal Promotions', 'view', promotionName, {
nonInteraction: true
});
Kliks trackes næsten på samme måde, det skal bare aktiveres når man klikker på knappen/billedet. Se mere i Googles dokumentation her.
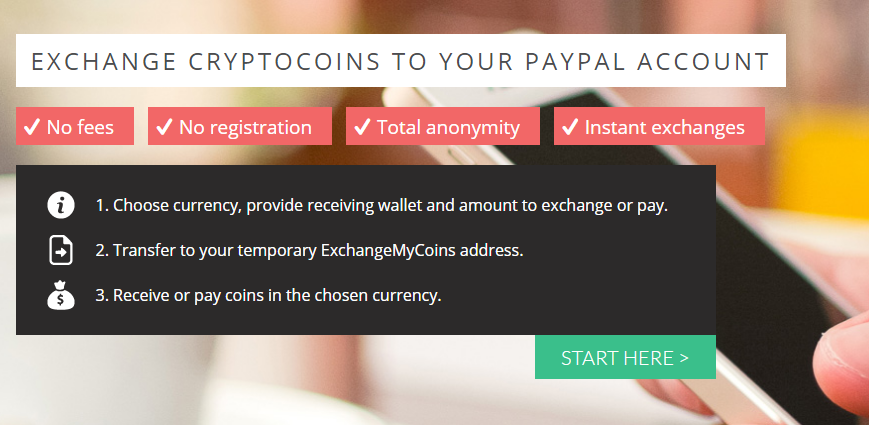
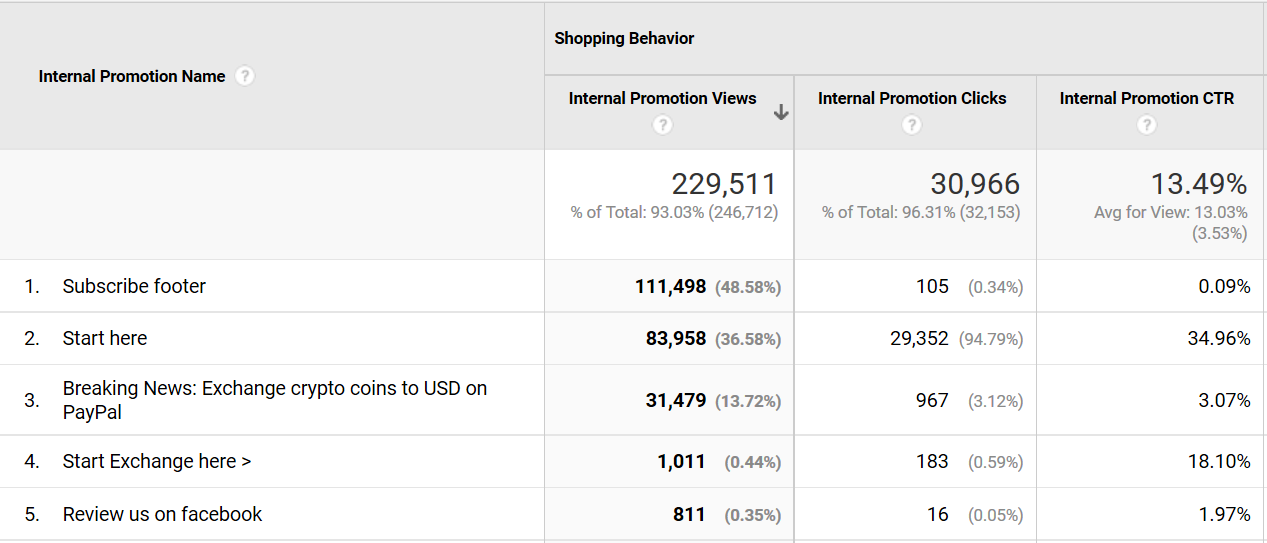
Derved kan vi fx nemt se performance for vores primære Call-to-Action på forsiden, som ser således ud:
I rapporten i Google Analytics hedder den “Start here” ligesom teksten på knappen og har en CTR på 34,96%. Godt at vide at den primære CTA bliver brugt ofte!
Subscribe knappen i footeren bliver næsten ikke brugt og har kun en CTR på 0,09%. Som forventet vil jeg næsten sige, men det kræver data at få det bekræftet.
På kvitteringssiden opfordrer vi kunderne til at lave et review på facebook. Det er der cirka 2% der gør. Det har jeg skrevet meget mere om her: Skab værdifulde konverteringer på kvitteringssiden.
Breaking News var en nyheds-ribbon vi havde på forsiden med et tekstlink som linkede videre. Den har en CTR på 3% og dermed slet ikke samme CTR som vores CTA-knapper. “Start Exchange here >” er fx en CTA-knap på en landingpage og har en CTR på 18%. Igen er det ikke overraskende at knapper er bedre end tekstlinks, men det er bare så fedt at få noget data på det!
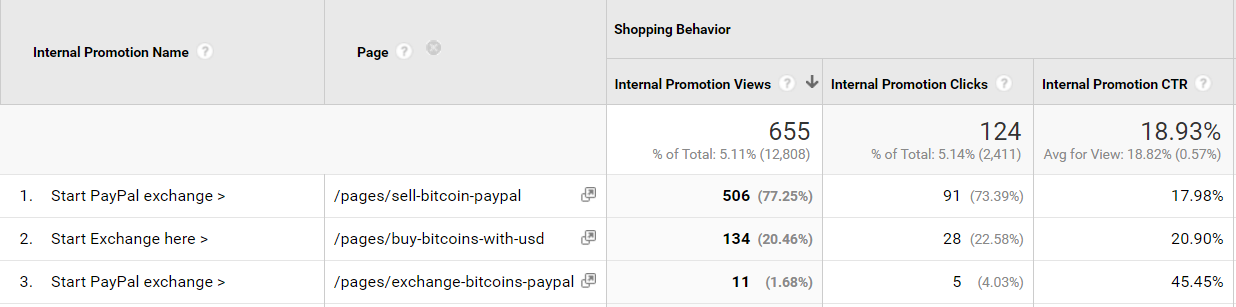
Vi har Call-to-Actions på alle vores landingpages som fx den her eller den her.
Med disse data kan vi også nemt se hvor godt de performer og CTR gør det super nemt at sammenligne sider med vidt forskellige antal visninger og kliks.
2. Send data forsinket
Med Universal Analytics lancerede Google også et API til Google Analytics, kaldet Measurement Protocol, som kan bruges til at sende data til Google Analytics, direkte fra serveren. Mulighederne er mange, men i vores tilfælde giver det primært to fordele: Hemmelige data og forsinket data.
Når man veksler Bitcoins, kan der gå op til 60 minutter før vekslingen er endelig bekræftet og ikke kan annulleres – sådan er det med Bitcoin, men det giver en tydelig udfordring med tracking af vekslingen.
Hvis brugeren ikke længere er aktiv på sitet eller har forladt sitet, vil vekslingen stadig blive gennemført, men vi har ikke længere brugerens browser til at sende data til Google Analytics for os.
Men med Measurement Protocol er vi ikke afhængig af at brugeren udfører en handling på websitet, for at kunne tracke det. Når vekslingen er færdig sender serveren selv data direkte til Google.
Vi gemmer værdien af brugerens Google Analytics cookie når de starter vekslingen, så vi kan sende den med, når vi sender data til Google. Dermed bliver transaktionen koblet sammen med brugerens session og vi kan dermed stadig se trafikkilden og lignende, præcis som hvis brugerens browser havde sendt transaktionen til Google. Skide smart!
3. Send hemmelige data til Google Analytics
Normalt bliver alle data sendt til Google Analytics via JavaScript som kører på klienten. Dvs. alt hvad du sender til Google Analytics har brugeren i princippet mulighed for at se. Når man sender data direkte fra serveren til Google, kan brugeren ikke se de data man sender. Og dermed kan man sende hemmelige forretningsdata til Google Analytics.
Fx avance på ordre, så du kan udregne en mere præcis fortjeneste på dine Adwords kampagner, direkte i Google Analytics.
Som sagt så skal Google Analytics hackes. Google Analytics har ikke et datafelt til at gemme avance, men de har en felt til moms. Vi regner ikke med moms, så det felt kan vi passende bruge til at tracke avance.
4. Udregn din avanceprocent direkte i Google Analytics
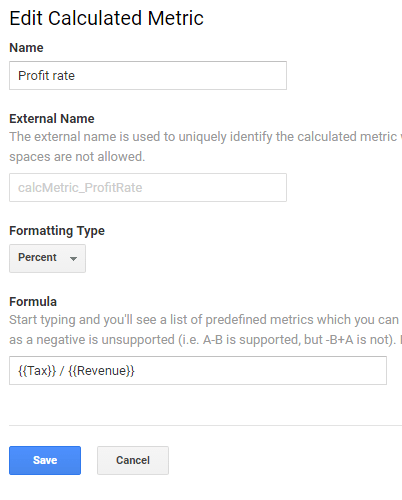
Vi bruger Calculated Metrics til at udregne vores avanceprocent direkte i Google Analytics.
Pro tip: Vidste du at Calculated Metrics også virker på historiske data? Ikke kun fremadrettet.
Vi har lavet en Calculated Metric som udregner vores avanceprocent med denne udregning: {{Tax}} / {{Revenue}}
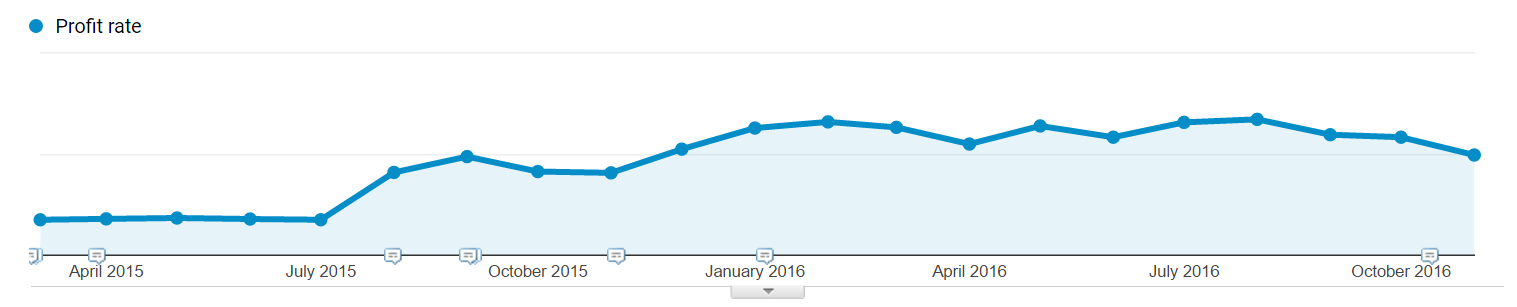
Dermed kan vi nemt få et overblik over hvordan vores avanceprocent udvikler sig over tid. Og ved at have det i Google Analytics, kan vi nemt segmentere det på trafikkilde, landingpages, etc.
5. Hvilke produkter performer bedst?
Kunderne kan veksle mellem flere forskellige digitale valutaer, så vi bruger Enhanced Ecommerce til at få et unikt indblik i hvilke der oftest bliver kigget på, samt hvilke kunderne oftest veksler.
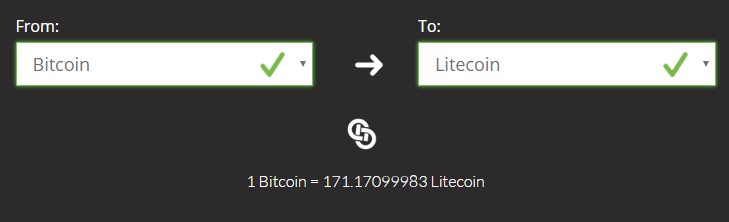
Når en bruger vælger to valutaer i formularen på forsiden, viser vi kursen mellem de to valutaer:
Dette tracker vi som en produktdetaljevisning, altså det der svarer til at brugeren ser en produktside på en webshop. Dette gøres med følgende JavaScript:
ga('require', 'ec');
ga('ec:addProduct', {
'id': ga_ProductName,
'name': ga_ProductName,
'category': ga_Category,
'brand': '',
'variant': ''
});
ga('ec:setAction', 'detail');
ga('send', 'event', 'Ecommerce', 'Product view', ga_ProductName);
Når brugeren går igang med vekslingen, tracker vi at produktet er lagt i kurven.
Og når brugeren gennemfører vekslingen, registrerer vi at produktet er købt. Det er det vi gør server-side, som beskrevet ovenfor.
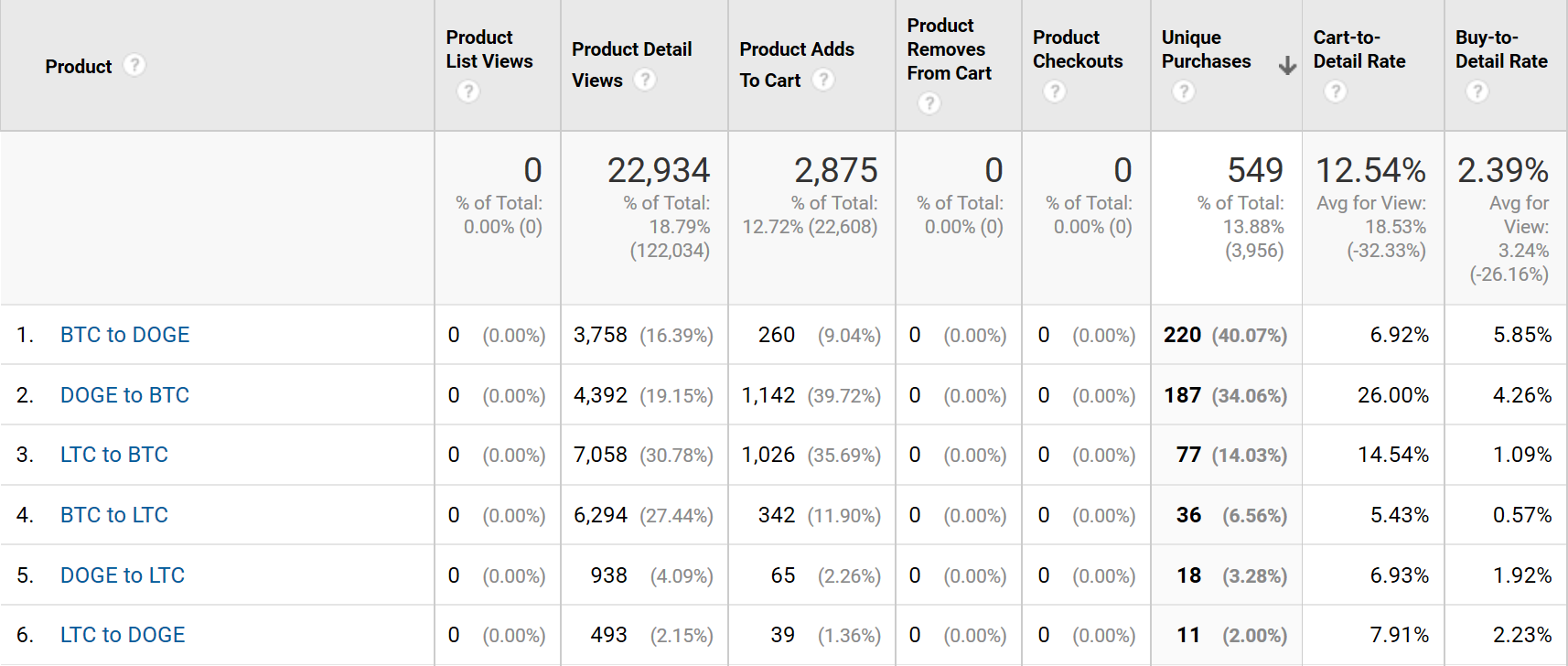
Derved har vi et fuldt overblik over produkterne, hele vejen gennem websitet:
Bemærk især de to sidste kolonner herover, som viser hvor tit produkterne lægges i kurv og købes i forhold til hvor tit de bliver set ude på forsiden. Med de to tal, kan vi meget nemt se hvilke produkter vi har en god og mindre god vekselkurs på.
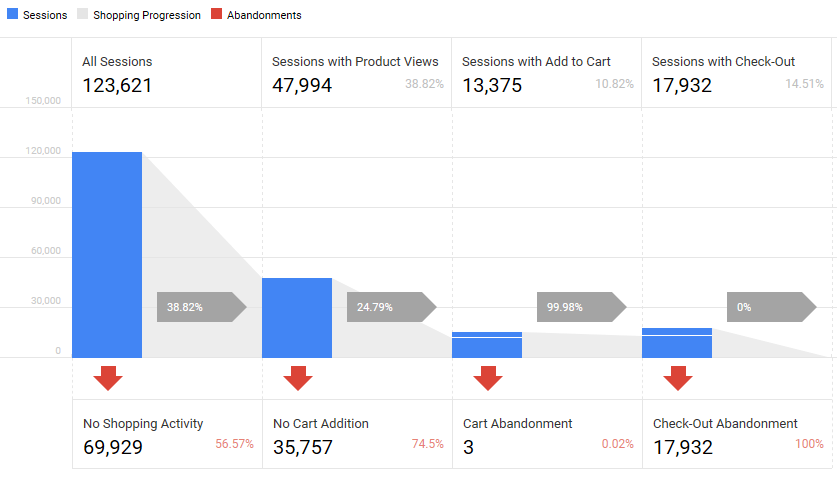
Vi får også en overskuelig oversigt over frafaldet på hvert trin i købsrejsen gennem sitet:
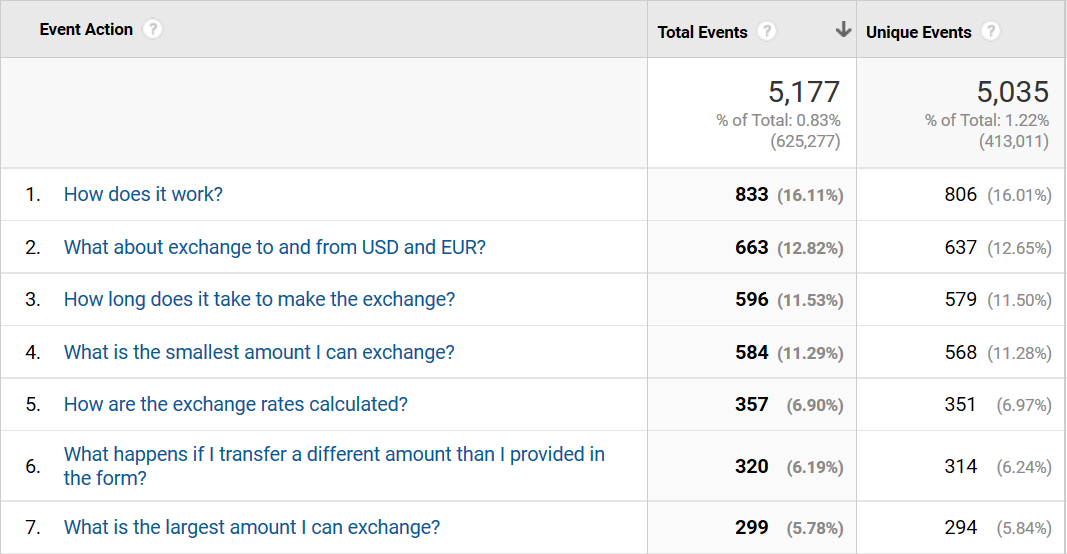
6. Mest populære FAQ spørgsmål
Fra starten har vi haft fokus på at lave alting så automatisk som muligt. Hver gang vi modtager et generelt spørgsmål på vores supportmail, opretter vi en FAQ på spørgsmålet, så vi ikke skal bruge tid på at svare på de samme spørgsmål igen og igen. Vi har derfor en grundig FAQ sektion og vi tracker selvfølgelig hvilke FAQ spørgsmål der er mest populære.
Med følgende simple kode tracker vi automatisk alle klik på FAQ spørgsmål. Koden tager ankerteksten og sender som Event til Google Analytics.
$("a[href^='#faq-']").on("click", function () {
var anchorText = $(this).text();
ga('send', 'event', 'FAQ click', anchorText);
});
Voila!
Så standardrapporterne kan sagtens bruges, selvom man ikke er en webshop! De skal bare hackes lidt.











5 kommentarer
Hej Jacob,
Tak for en rigtig fin artikel.
Jeg har lige et spørgsmål, som jeg håber du kan hjælpe med. Vi har netop startet siden WeTeach.dk og leder efter en mulighed for at opdele trafikken, så vi kan se, hvilke kurser der performer bedst osv.
Vi kan filtere på urls, da vores enkelte kurser og deres under-lektioner har en unik og ens streng i deres urls, men det er træls at skulle gøre det manuelt hver gang.
Findes der ikke en måde at filtrere trafik, så vi bare kan klikke på en knap og så får vi kun trafik til f.eks. de sider der indeholder “malekursus” ?
På forhånd tak, og tak for en god blog!
Hej Lars
Tak for spørgsmålet. Med den URL struktur I har, vil det være nemt at gøre det via “Content Drilldown”, som du finder under Behaviour -> Site content -> Content Drilldown.
Kan det bruges?
Hej Jacob,
Tak for hurtigt svar!
Jeg har været inde og kigge, det er vist jeg vi leder efter ja.
Det ser dog ud til at f.eks.
https://weteach.dk/fotokursus ( /fotokursus)
og
https://weteach.dk/fotokursus/objektiver ( /fotokursus/)
Bliver grupperet separat og ikke sammen, så de to skal lægges sammen. Ved nærmere undersøgelse, kan jeg se, at vi faktisk måske også kan lave det som segmenter, hvor url f.eks. indholder /fotokursus.
Jeg tror jeg har fået svar for nu og hjulpet i den rigtige retning – tak for det! :-)
@Lars – overvej at kigge på Content Groupings. Med din URL-struktur vil du kunne klare det med en Content Grouping baseret på url-regler.
Tak for sådan en god blog.
Jeg er for nylig begyndt at arbejde med Google analytics, og denne artikel, især tippet med udregn din avanceprocent direkte i Google Analytics, er virkelig nyttigt