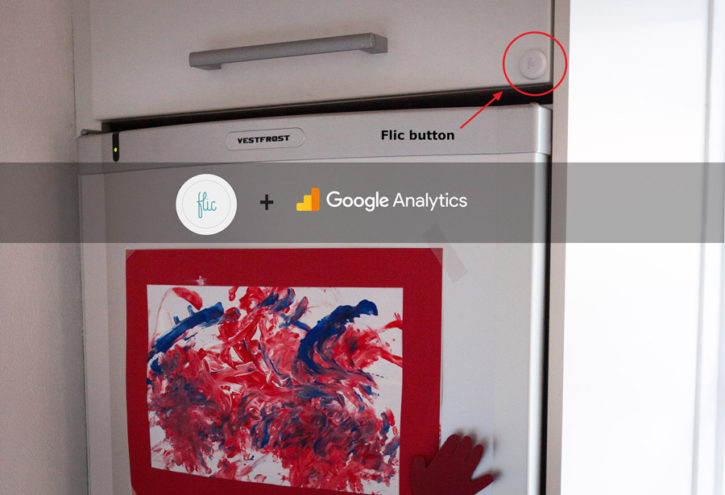
Sidste sommer skrev jeg om hvordan jeg brugte Flic knapper og Google Analytics til at tracke vores forbrug af cola.
Det gik semi-viralt og Flic spurgte om jeg ville skrive en engelsk version af indlægget, som blev udgivet det på deres officielle blog.
Det var ret cool.
Men cola er en ting. Det kunne være sjovt at tracke noget der var lidt mere arbejdsrelateret: Kaffe!
Nærmere bestemt vores kaffeforbrug på kontoret.
Udfordringen med Flic er at man skal have en Hub som knapperne forbinder til. Den koster 999,- og jeg kunne godt bruge noget lidt billigere til dette eksperiment.
Man kan faktisk også forbinde knapperne til sin telefon via Bluetooth og sende data via telefonen, men det er heller ikke ideelt at der altid skal være en telefon i nærheden af knapperne.
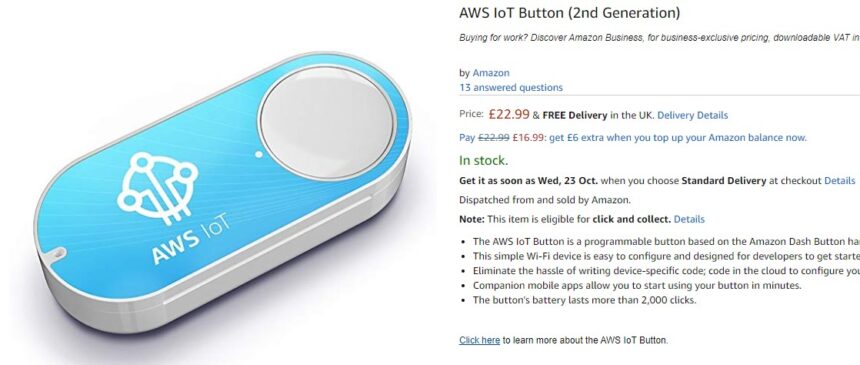
AWS IoT Button
Et af mine yndlingspodcast et Shoptalkshow, hvor jeg følger med i nyeste trends indenfor webudvikling. I afsnit 320 snakker de om Internet of Things.
Her taler de blandt andet om AWS IoT Button som er en knap ligesom Flic.
Den fungerer bare uden en hub. Du kobler den direkte på dit Wifi og så kan den sende data via AWS.
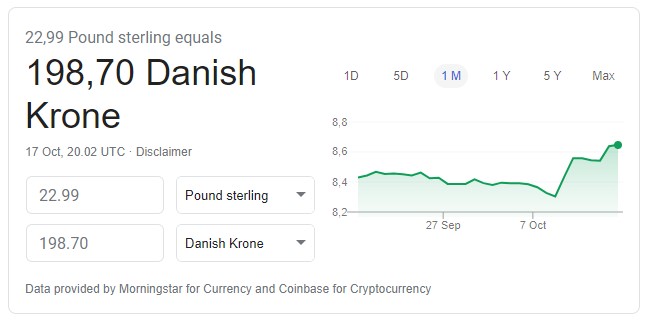
Og den koster kun 22,99 GBP eller cirka 200 kroner.
Meget mere simpelt og billigt.
Knappen er den samme hardware som de Dash buttons som Amazon havde på et tidspunkt hvor man kunne bestille fx vaskepulver blot ved et klik på en knap. De findes dog ikke mere.
Men IoT knappen kan programmeres via AWS og udføre vilkårlig kode, så alle muligheder er åbne.
Amazon siger selv at IoT knappen er lavet til at udviklere kan have en nem måde at prøve de mange funktioner i AWS.
The AWS IoT Button is a programmable button based on the Amazon Dash Button hardware. This simple Wi-Fi device is easy to configure and designed for developers to get started with AWS IoT Core, AWS Lambda, Amazon DynamoDB, Amazon SNS, and many other Amazon Web Services without writing device-specific code.Amazon.com
Funktioner i AWS
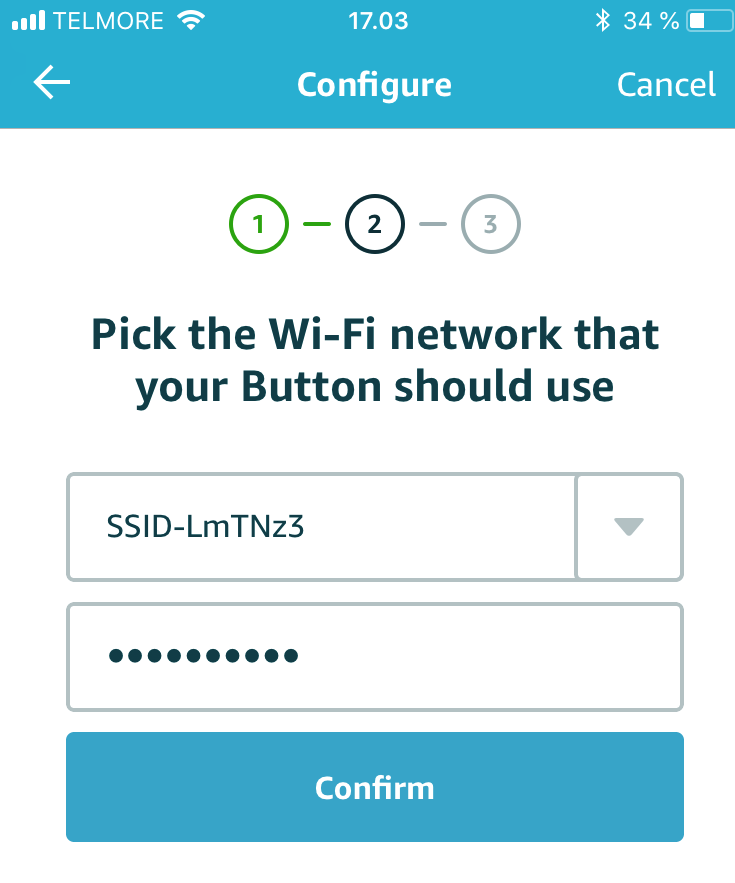
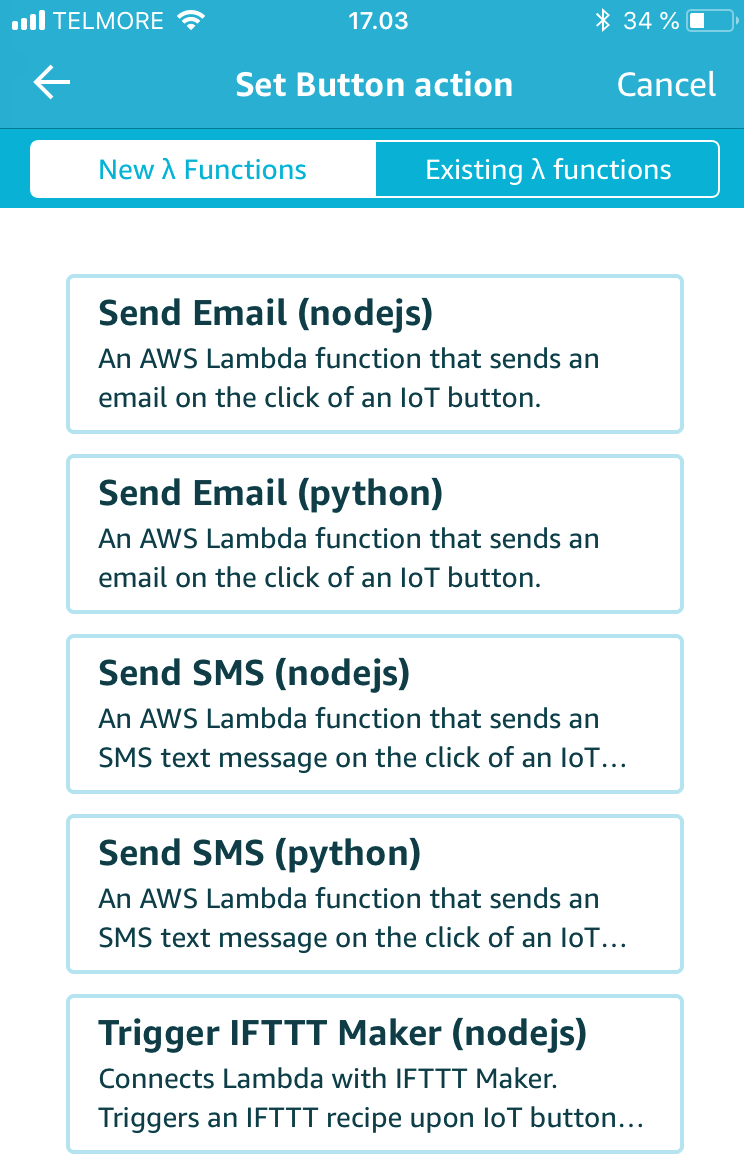
Knappen kan trigger en lang række funktioner i AWS. Når knappen er koblet på Wifi via app’en, får du en liste med eksempler på små funktioner som knappen kan trigger.
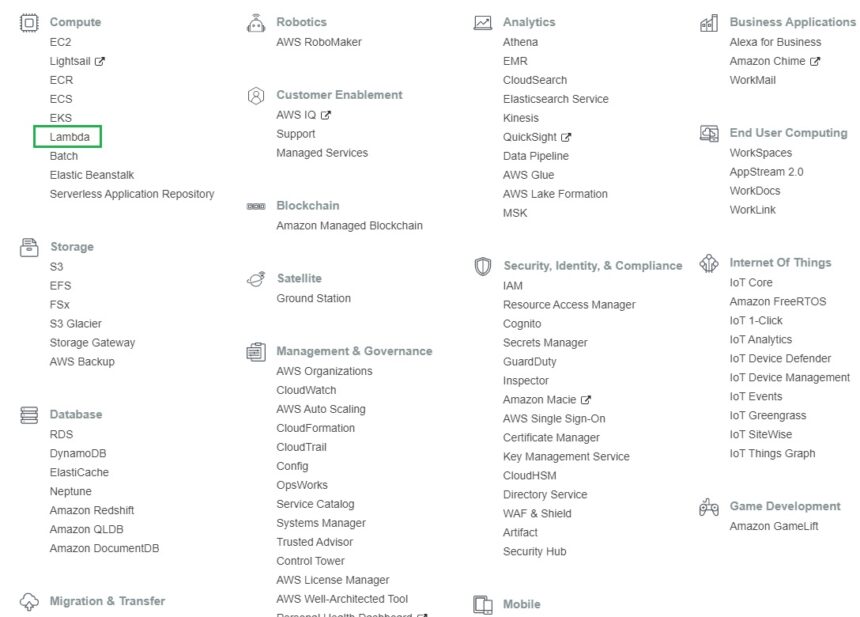
Og AWS har en lang række af services. I dette tilfælde vil jeg fokusere på Lambda funktioner.
Lambda funktioner
Lambda funktioner er et stykke kode som kan køres, typisk når en URL kaldes, men i dette tilfælde også ved et klik på knappen.
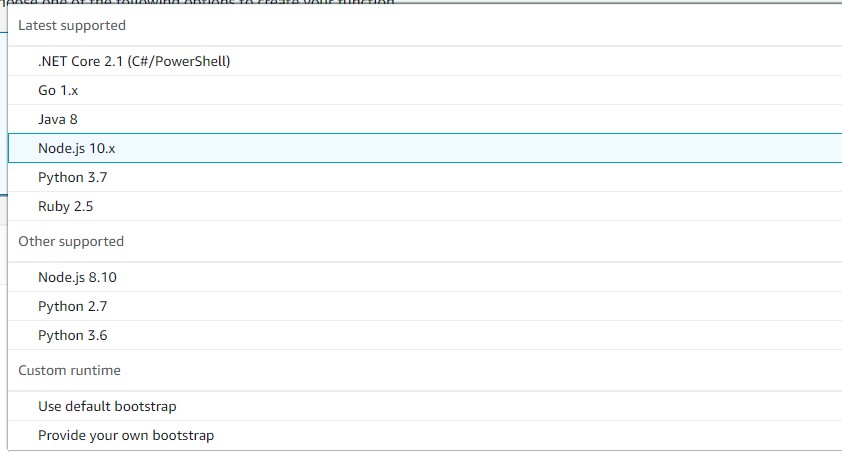
Koden kan både være Python, Java, Go, Ruby eller Node.js.
Det fede ved Node.js er at det egentlig bare er JavaScript, men hvor JavaScript afvikles på klienten, så afvikles Node.js på serveren, ligesom fx PHP.
Tracking af kaffe i Google Analytics
For at tracke et Event i Google Analytics skal der laves et POST request af en URL.
Det er beskrevet i detaljer i indlægget om tracking af cola.
Det kan gøres med Node.js med nedenstående kode.
Koden gør følgende:
- Der skal laves et HTTPS request, så du starter med at require https module i Node.
- ID’et for den GA property der skal sendes data til gemmes i en variabel.
- Jeg opretter variabler til event data og så console.log’er jeg lige nogle debug data fra knappen. Mere om det senere.
- Alt efter om der klikkes 1 gang, 2 gange eller et langt klik, sætter jeg event data med hhv. 1 kop, 2 kopper eller en hel kande kaffe.
- Amazon siger at knappen har batteri til 1000 klik, så jeg tracker lige den aktuelle volt på batteriet, så jeg kan se om den er ved at være flad. I skrivende stund har jeg tracket 1538 klik med knappen og der er stadig masser af strøm på batteriet, så den kan meget mere end 1000 klik.
- Event value sættes til hhv. 1, 2 eller 10 kopper kaffe i en hel kande.
- Jeg laver et
optionsobject som indeholder den URL der skal kaldes, fordelt i hostname, port og path. Port 80 er HTTP webtrafik og port 443 er HTTPS. - Path indeholder de Event data der skal sendes, samt dit GA property ID og et random cookie ID.
- Der laves et HTTPS request af URL’en og den tjekker om den svarer tilbage med en 200 statuskode og hvis der sker en fejl, bliver fejlen logget. Jeg udskriver også lige den endelig path, for at kunne debugge de data der bliver sendt til Google Analytics.
exports.handler = (event, context, callback) => {
const https = require("https");
// Payload data
const GaProperty = "UA-12345-1";
var eventCategory;
var eventAction;
var eventLabel;
var eventValue;
console.log(event.clickType);
console.log(event.batteryVoltage);
if (event.clickType === "SINGLE") {
eventCategory = "Kaffe";
eventAction = "1%20kop";
eventLabel = event.batteryVoltage;
eventValue = "1";
} else if (event.clickType === "DOUBLE") {
eventCategory = "Kaffe";
eventAction = "2%20kopper";
eventLabel = event.batteryVoltage;
eventValue = "2";
} else if (event.clickType === "LONG") {
eventCategory = "Kaffe";
eventAction = "1%20kande";
eventLabel = event.batteryVoltage;
eventValue = "10";
}
var options = {
hostname: "www.google-analytics.com",
port: 443,
path:
"/collect?v=1&t=event&tid=" +
GaProperty +
"&cid=5b3393c6-dbf2-4e60-a912-c30d7df10f0e&ec=" +
eventCategory +
"&ea=" +
eventAction +
"&el=" +
eventLabel +
"&ev=" +
eventValue,
method: "POST"
};
var req = https.request(options, res => {
console.log("statusCode:", res.statusCode);
if (res.statusCode === 200) {
console.log("Data sent!");
console.log(options.path);
}
});
req.on("error", e => {
console.error(e);
});
req.end();
};
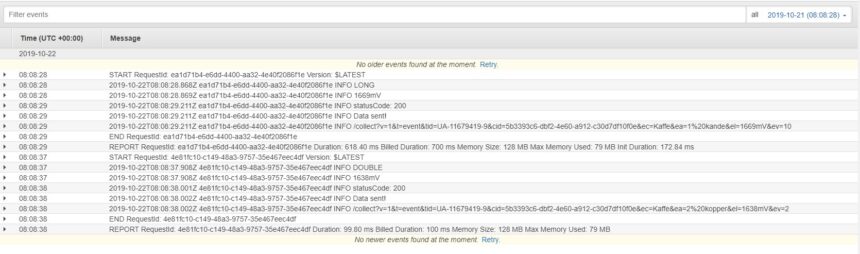
Console.log i node.js
Normalt vil console.log() udskrive noget i konsollen i browseren. Node.js køres på serveren så her bliver console.log() gemt i serverens log.
De ting jeg console.log’er i koden, når man klikker på knappen, kan ses i AWS.
Det er smart til at debugge hvad der er sket.
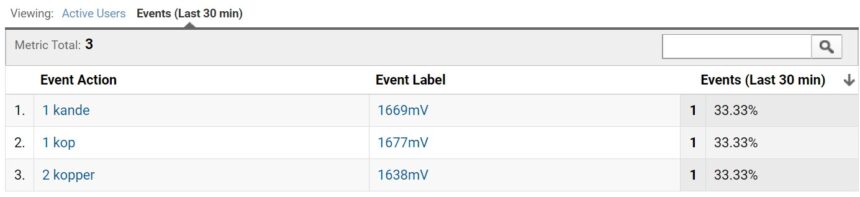
Test i Google Analytics real-time
Så er der bare tilbage at teste at det virker.
Det virker.
Montering af knappen ved kaffemaskinen
Jeg satte knappen lige over kaffemaskinen og krydsede fingre for at kollegaerne ville deltage i eksperimentet. For at motivere dem, lavede jeg et hurtigt dashboard i Data Studio, som viste de spændende data.
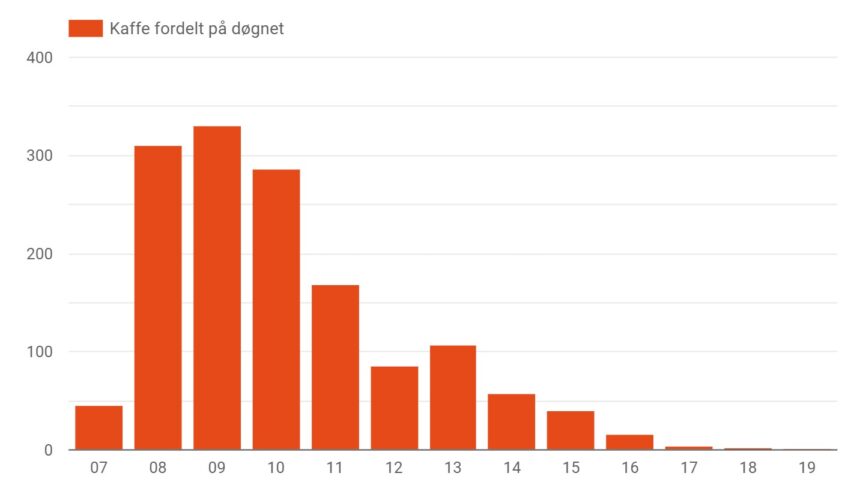
Analysen af kaffe-data
Det første jeg kigger på er kaffe fordelt over dagen. Nogle møder ind før kl. 8 og der kommer tydeligt mange på kontoret kl. 8-9.
Kaffeforbruget peaker kl. 9-10 og begynder derefter at aftage ned mod frokost, hvorefter der kommer en lille spike igen kl. 13 hvor vi lige skal igang igen efter frokost.
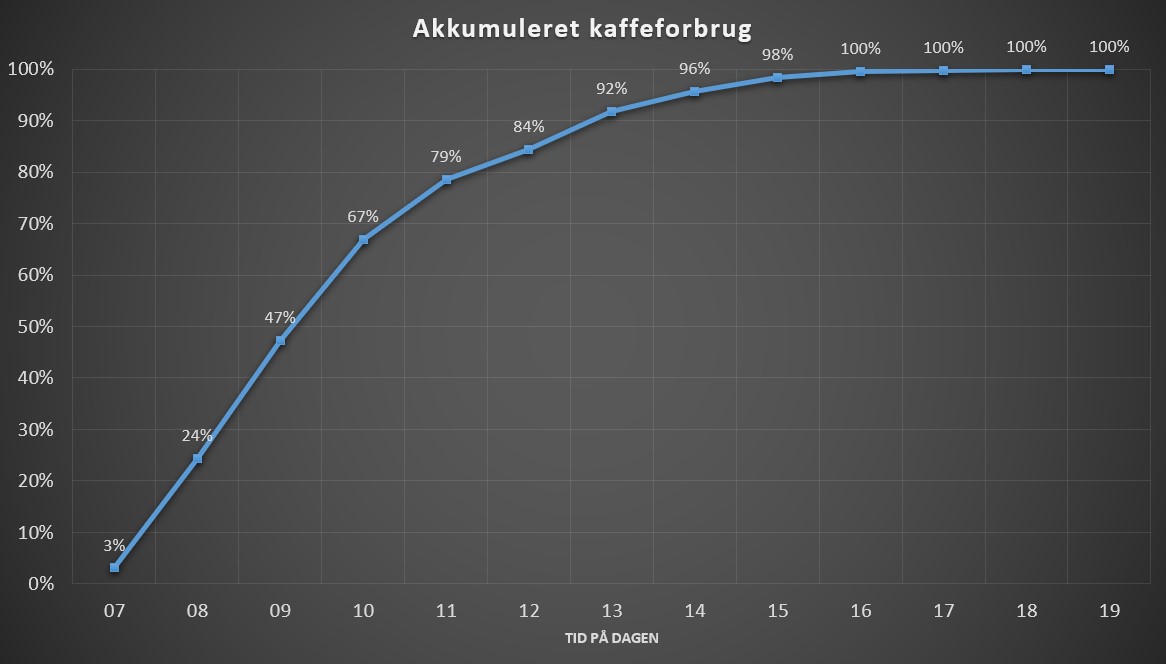
Hvis vi kigger på det akkumulerede kaffeforbrug over dagen er der også en fast stigning frem til kl. 10 hvor 67% af dagens kaffe er drukket. Derefter flader den lidt ud, men 84% af dagens kaffeforbrug er sket kl. 12.
Jeg har lavet en Excel skabelon, som gør det super nemt at lave heatmaps, som viser Google Analytics metrics fordelt over ugen. Læs mere om den og hent den gratis lige her: Visualisering af Google Analytics data med Excel heatmaps.
Med den skabelon kan jeg nemt lave et overblik over kaffe fordelt over ugen. Det er interessant at der igennem et helt år er drukket markant mindre kaffe om torsdagen og man kan også se at der er klart mest brug for kaffe i starten af ugen, til lige at komme igang. Fredag eftermiddag kunne det godt ligne at kaffen er skiftet ud med en velfortjent fyraftensøl.
En anden ting der er sjov at se ved et eksperiment som det her, er om kollegaerne bliver ved med at klikke når de drikker kaffe. Grafen for events over tid, viser tydeligt at det var sjovest i starten og derefter falder det en del. Der er dog stadig mange der bliver ved med at klikke. Sommerferien ses også tydeligt, hvor der er tomt på kontoret i et par uger.
Det viser dog tydeligt at hvis man skal bruge det her til noget seriøst, så er det bedst at brugerne trackes automatisk og ikke som her, hvor de skal huske at trykke på en knap. Det bedste vil være at bygge det sammen med kaffemaskinen, så man automatisk tracker hver gang man løfter kanden eller lignende. Så vil man få mere præcis data over tid.
Opsummering
Eksperimentet her viser at det er nemt og billigt at lave knapper til at tracke events i den virkelige verden og gemme dem i Google Analytics til senere analyse. Det koster kun 200,- DKK og knappen, som kun kræver Wifi, har minimum batteri til 1500 klik.
Jeg håber det kan inspirere til at tracke ting i den virkelige verden og samle det i Google Analytics. Er der noget du får lyst til at tracke?
















8 kommentarer
Hej Jacob. Skøn opfølgning på Flic-artiklen, som jo dengang fik mig til at investere i grejet og kopiere dit GA setup (jeg trackede antal gange jeg gik op af en trappe). Men jeg løb ind i samme “problem”, at jeg skulle have telefonen i lommen for at indsamle data, da jeg heller ikke havde hub.
Nu kilder det lidt i online-shoppe-fingeren for at købe ovenstående dippedut, selvom jeg må tilstå at jeg nu efterhånden har lært at jeg ikke rigtigt har noget begavet data at indsamle (næsten uden sammenligning i øvrigt). Er lidt ked af at der skal rodes så meget med kode, man kunne drømme om at det var mere plug-and-play – omend jeg sikkert kunne låne din kode ;-)
Det er blevet billigst at købe kontakter og følere osv på nettet, så mon ikke det kan lade sig gøre at konstruere en dims, fx via Arduino eller tilsvarende, som kan føle hvornår kaffekanden bliver løftet? Men det bliver lidt et andet projekt kan jeg godt se. Selv har jeg for nyligt kombineret lysmåler, tids-styringsur og et relæ til noget mere avanceret lysstyring, bare af dimser fra wish.com – det kostede samlet under 100,-
Nå, det var et sidespor.
Tak for din historie og for delingen af den. Jeg glæder mig til flere crazy gamifications af dit arbejdsliv.
/Ole
Jeg er vild med dine artikler! Især har jeg flere gange læst artiklen om flic+cola og henvist til den… Jeg har det dog som Ole, og ved ikke helt hvad jeg skal måle for at det er begavet derhjemme… Jeg elsker dog ideen/konceptet i det…
Flic virker umiddelbart mere brugervenligt at sætte op, hvor denne løsning virker nørdet, er det ikke rigtigt? Så det er værd at tage med i overvejelsen, inden jeg går i gang…
Jeg udlejer slush ice maskiner, og det kunne være sjovt med et par knapper på en af maskinerne. Så kunne man lave noget sjov statistik til kunderne – hvem drikker flest, drengene eller pigerne?
Hej Ole og tusind tak for din kommentar og interessen for mine indlæg. Det er sådan noget der giver lyst til at skrive endnu mere!
Jeg tror du har helt ret! Det kræver to ting:
1. Finde noget interessant at måle.
2. Finde en automatisk måde at måle det på, så det ikke bliver bøvlet at få det tracket.
Jeg har også lige købt en Samsung SmartThings hub (det er endelig lanceret i Danmark) og en føler til at sætte på døren, så jeg kan registrere når døren bliver åbnet. I første omgang bruger jeg det til at se hvornår vores hundelufter har gået med hunden og på sigt om pigerne kommer hjem til aftalt tid. Den ældste er dog kun 3 år, men det er godt at være i god tid :)
Anyway, den kunne man også tracke i Google Analytics, så det sker helt automatisk.
Efter jeg var færdig med cola-projektet, har jeg brugt mine Flic knapper til at styre mine Philips Hue lamper. Vi har en Flic knap i hver vores side af sengen, som vi bruger til at tænde lys om natten, hvis vores mindste datter vågner.
Udover at tænde lyset, sender jeg også lige et event til GA, og så kan jeg se hvor meget vi er oppe om natten, og hvem der er bedst til at stå op om natten.
Og så lige samlet i et lille dashboard: https://datastudio.google.com/reporting/1mGnK0zuJfz-P2Rhz1NAgsIsZ8QUaxCIQ/page/77dU
Det er fedt, fordi det bliver tracket helt automatisk og ikke noget man skal huske.
Jeg har ikke leget med Arduino endnu. Men umiddelbart kræver det vel også lidt kode, eller hvordan?
Hej Jesper og mange tak for interessen og de pæne ord!
Ja, Flic er meget mere brugervenligt, fordi det hele kan laves i deres app, hvorimod AWS kræver at man skal opsætte nogle ting ovre i AWS.
Men Flic er bare lidt mere bøvlet/dyr at sætte op, fordi den kræver en Hub. Så det er lidt smag og behag, hvilken løsning der er bedst i situationen, tror jeg.
Fed idé at levere noget statistik på dine maskiner. Det kunne også være forbrug over dagen, så man fx kan se om det er sjovest i starten, hvor det er nyt for alle og derefter falder forbruget meget, så man kan give den information med til de næste kunder, så den kan planlægge hvor længe de skal blive ved med at fylde nyt saftevand i maskinen. Fin lille ekstra data-drevet service til kunderne :)
Sundhedsting (måske i den mere brugbare ende) man kan tracke på denne, eller tilsvarende, måde:
– Vitaminindtag
– Medicinindtag
– Ildebefindende
– Koffeinindtag (bindes sammen med fx mg koffein)
– Væskeindtag generelt (bindes sammen med ml væske)
– Træningspas
– Meditationspas (evt kombineret med antal minutter)
Mere sjove end brugbare:
– Besøg til bageren/yndlingscaféen (location based i fx IFTTT)
– Hente/bringe i institutioner
– Ankomst/afgang fra arbejde
– Snackindkøb (fx på arbejde – kan kombineres med URL Scheme til fx MobilePay)
– Pomodoro-sessioner
Der er maser af idéer :-)
Jeg laver en del fis (og nogle enkelte seriøse ting) via et hav af forskellige setups, der alle er koblet på en specifik GA-ejendom. Et udvalg af de værktøjer, jeg bruger i mine setups er:
– nfc chips på strategiske placeringer
– IFTTT
– Shortcuts (Genveje-app’en) – både manuelle og automatiseringer
– Et hav af API’er fra de værktøjer, jeg bruger til dagligt, lige fra mine todolister til diverse styringsværktøjer, cms’er, nyhedsbrevsudsendelser mv.
…
Når jeg lige sidder og outliner det her, så tænker jeg på, om jeg måske skulle rydde lidt op…
Hej Michael og tusing tak for alle dine idéer!
Der var sku mange jeg ikke havde tænkt over. Den med Pomodoro-sessions giver rigtig god mening. Jeg plejer bare at bruge https://tomato-timer.com/ men det kunne være fedt med en som havde en API der kunne kalde Measurement Protocol URL’en når en session var afsluttet. Kender du en?
Det giver også rigtig god mening at koble den til TODO lister. Jeg bruger todoist, hvad bruger du? Jeg må lige tjekke om den har et API.
I den mere brugbare ende kunne det kobles til task managers, fx Asana, Trello eller lignende. Så kunne man tilføre lidt gamification og se hvem på kontoret der udfører flest opgaver.
Og det hele kan selvfølgelig korreleres med kaffe-forbruget, for at finde sweet-spot for antal kopper kaffe :)
Hej Jacob
Tak for en spændende artikel😊
Må jeg spørge, hvor du har bestilt din aws IoT knap? Jeg kan desværre ikke rigtig finde et sted, hvor de sender til dk.
Hej Joachim
Mange tak!
Jeg købte min på Amazon.co.uk, men jeg kan se den pt. ikke er på lager: https://www.amazon.co.uk/gp/product/B0727NW8HT/ref=ppx_yo_dt_b_asin_title_o01_s02?ie=UTF8&psc=1
Og det ser ud til den slet ikke findes på Amazon.com – så det kan godt være de er ved at udfase den :(