En af de ting jeg næsten altid tracker sammen med Event Tracking er time to event.
Dermed kan jeg se hvor lang tid der går fra brugeren lander på siden til et Event udføres.
Det tilføjer også en spændende dimension til dine data, som ikke er tilgængelig i en standard Google Analytics opsætning, nemlig tid mellem forskellige events indenfor en session.
Google Analytics er god til at vise hvor mange sessioner, transaktioner, etc. du har haft på en given dag eller time, samt den gennemsnitlige varighed for de sessioner. Men der er ikke noget data på rækkefølgen af events eller tiden mellem de enkelte events. Det tilføjer vi noget af i dag.
Her viser jeg hvordan du sætter det op og eksempler på hvordan det kan forbedre dine analyser.
Opsætning i Google Tag Manager
I Google Tag Manager skal der laves to ting:
- En Custom JS variabel som udregner tiden
- Et Event Tag hvor resultatet af variablen indsætter som Værdi.
Udregn hvor hurtigt et event udføres
For at udregne hvor hurtigt et Event udføres, skal der bruges to tal.
- Et præcist tidspunkt når Event’et udføres.
- Et præcist tidspunkt når siden indlæses.
Når man skal regne i tid er Unix timestamps geniale. Unix timestamp er den tid der er gået siden 1. januar 1970 – typisk i antal sekunder eller millisekunder.
Og det er super nemt at få det timestamp i millisekunder med JavaScript.
new Date().getTime()
Men det har jeg det præcise tidspunkt for hvornår et Event sker.
Så skal jeg bare have tidspunktet hvor siden blev indlæst.
window.performance.timing.navigationStart
Ved at trække de to tal fra hinanden, ved du præcist (i millisekuder) hvor lang tid der er gået fra brugeren begyndte at loade siden, til et givent Event bliver udført.
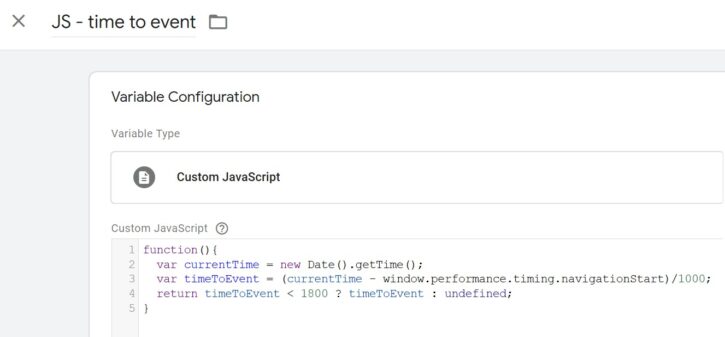
Du laver derfor en Custom JavaScript Variable i GTM, hvor du trækker de to tal fra hinanden. Husk at en Custom JavaScript Variable altid skal være en function som returnerer en værdi.
Funktionen gør følgende pr. linje:
- Gemmer tiden lige nu i millisekunder
- Trækker tiden da siden blev indlæst fra tiden nu i millisekunder. Dividerer med 1000 for at omregne til sekunder
- Returnerer tiden hvis den er under 1800 sekunder. Hvis den er over returneres `undefined`
Jeg tjekker om der er gået mere end 1800 sekunder (30 minutter) siden dengang siden blev indlæst, for at undgå at tracke nogle meget høje antal sekunder, som vil skævvride data markant. Hvis der er gået mere end 30 minutter er der stor sandsynlighed for at sessionen er udløbet, så det er en god grænse at sætte.
Det smarte ved at returnere undefined som værdi er at undefined værdier automatisk bliver udeladt af dit request til Google Analytics.
function() {
var currentTime = new Date().getTime();
var timeToEvent = (currentTime - window.performance.timing.navigationStart)/1000;
return timeToEvent < 1800 ? timeToEvent : undefined;
}
Jeg bruger altid den samme navngivning når jeg opretter Tags, Variabler eller Triggers i GTM. Fx starter jeg altid en Custom JavaScript Variable med “JS – [navn]” så jeg har dem samlet i oversigten og de er nemme at finde.
Den her kalder jeg “JS – Time to event”.
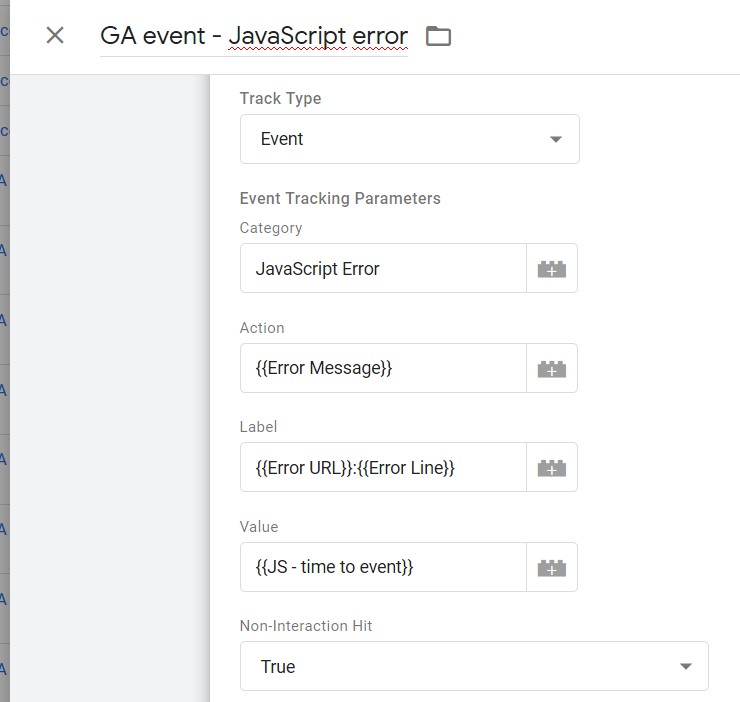
Event Tag med tiden som værdi
Du kan derefter indsætte den nye variabel som Værdi i dine Event tracking Tags.
Det fede ved at tracke tiden som værdien for et Event er at Google Analytics udregner et gennemsnit ud-af-boksen. Dermed får du et hurtigt overblik over hvor hurtigt et Event sker i gennemsnit.
Use case #1: JavaScript fejl
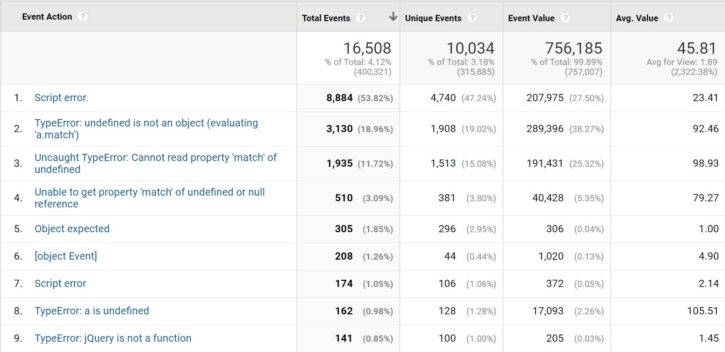
En af de ting jeg altid sætter op i GTM er tracking af JavaScript fejl. Det er mega nemt og værdifuldt, fordi det er indbygget i GTM, så der skal ikke kodes noget.
Ved at tracke tiden indtil der sker en JavaScript fejl, er det meget nemt at se hvilke fejl der sker ved pageload og hvilke der først sker efter brugeren er begyndt at bruge siden. Dét gør det tit meget nemmere at debugge en JavaScript fejl og forstå hvad der gik galt.
Use case #2: Læsning af indhold
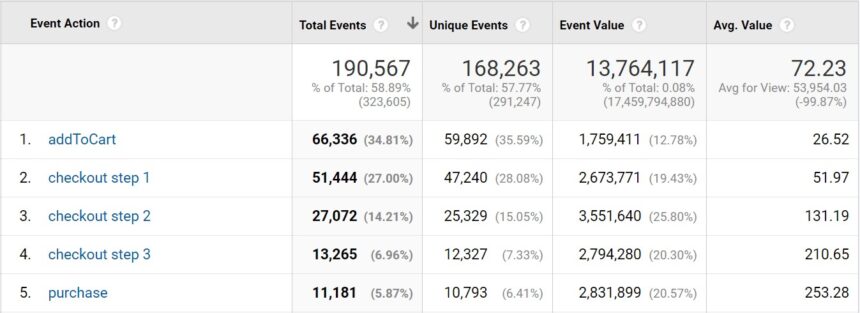
Jeg tracker min blog med Enhanced Ecommerce, som du kan læse meget mere om her. Jeg tracker en række events når brugeren har læst hhv. 33%, 66% samt 100% af et blogindlæg. Her bruger jeg også tiden, til at se hvor hurtigt brugerne læser indholdet og hvor lang tid det tager dem at nå til bunden af siden.
Jeg tracker et “add to cart” event, når brugeren begynder at scrolle ned af indlægget. Det er overraskende at det igennemsnit tager 26,52 sekunder før brugerne begynder at scrolle, men det tager 51,97 sekunder at nå 33% ned gennem indlægget (checkout step 1).
Use case #3: Klik i menuen
Mange websites tracker hvad brugeren klikker på i menuen. Særligt i en mega-menu kan det være nyttigt at vide hvor brugerne klikker og hvilke områder der ikke modtager nogen kliks. Her kan tiden også bidrage med ekstra viden, til at se hvor hurtigt brugeren kan danne sig et overblik over menuen og foretage et valg.
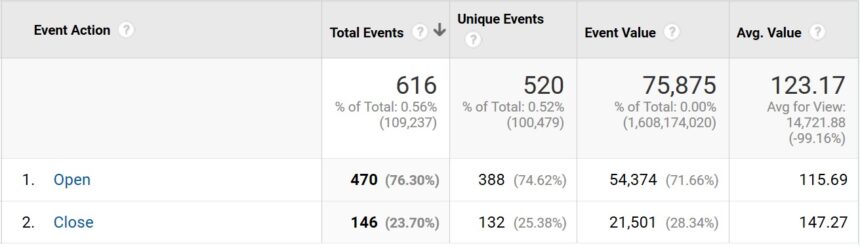
Her på bloggen har jeg en hamburger menu, hvor jeg tracker når den åbnes og lukkes.
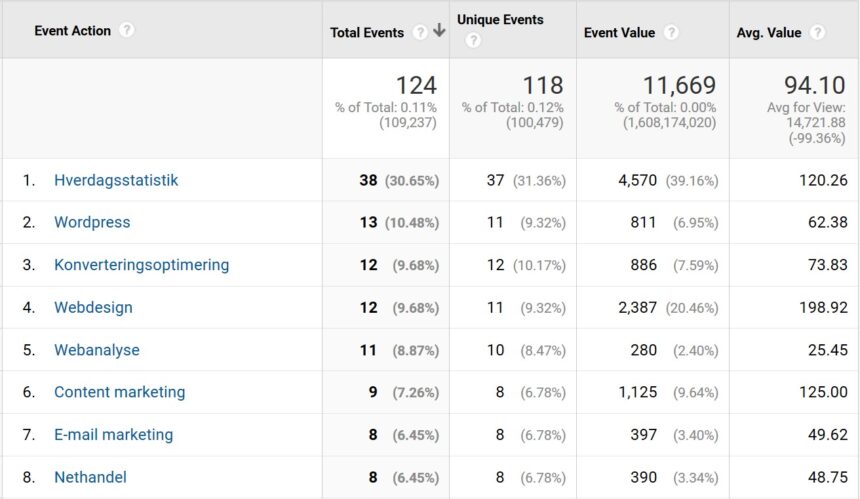
Jeg tracker også når brugeren klikker i menuen. Her er det interessant at se hvor stor forskel der er på hvor hurtigt brugerne klikker på de forskellige kategorier af indlæg. Bemærk at dette er tiden efter siden blev indlæst og ikke tiden efter menuen blev åbnet.
Jeg har efterfølgende lavet et stort redesign af min blog og alle beslutningerne var baseret på data, fx at fjerne menuen. Det kan du læse mere om her.
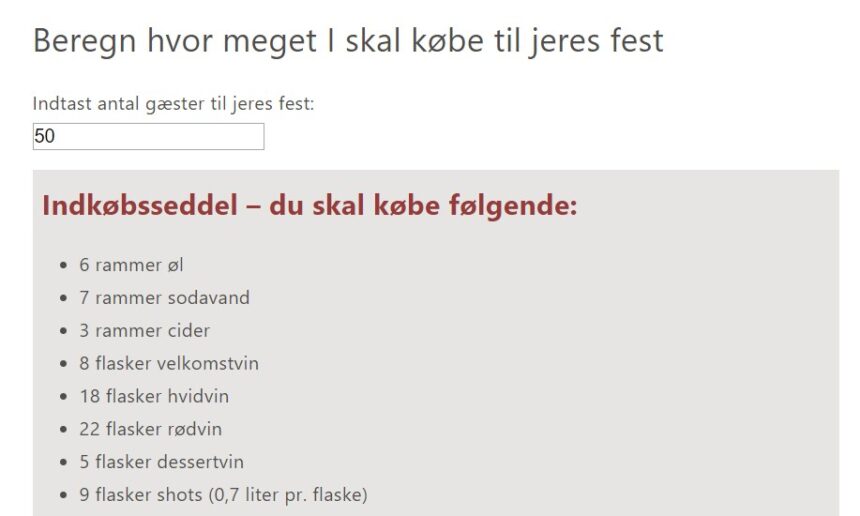
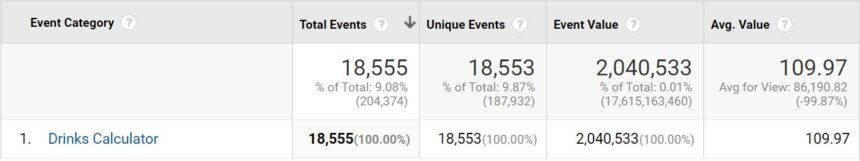
Use case #4: Brug af drikkevare beregner
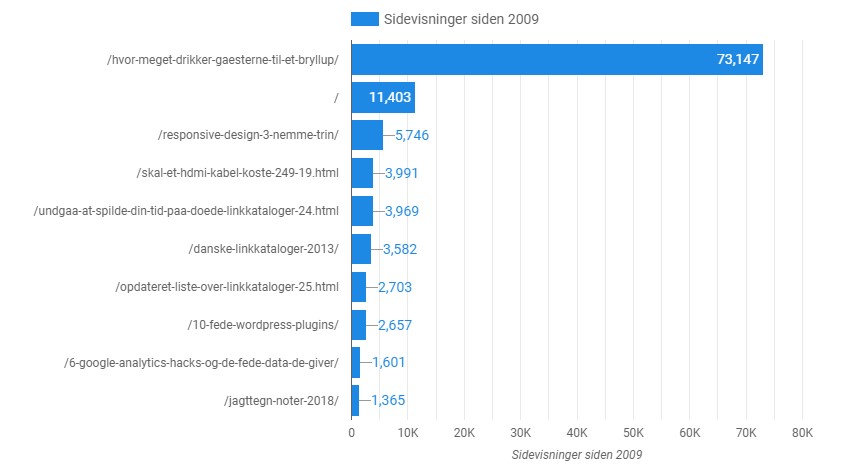
Tilbage i 2015 lavede jeg en infografik over hvor meget der blev drukket til vores bryllup. Det er i øvrigt suverænt det mest blogindlæg jeg har. Jeg skal have skrevet noget mere/bedre om Google Analytics.
Jeg lavede også en beregner hvor man kan indtaste antal gæster og få at vide hvor meget man skal købe.
Der er lavet 18.555 beregninger til dato og der er i gennemsnit gået 110 sekunder fra siden blev indlæst, til der er udført en beregning.
Bounteous har også skrevet en fin artikel om at tracke tiden op til et event hvis du vil læse mere om emnet.